- Home
- Resources
- Work samples
- Samples
- Digital project: Website - ABOVE
Digital Technologies
Years 7 and 8
Above satisfactory
Digital project: Website
 1
Annotation 1
1
Annotation 1
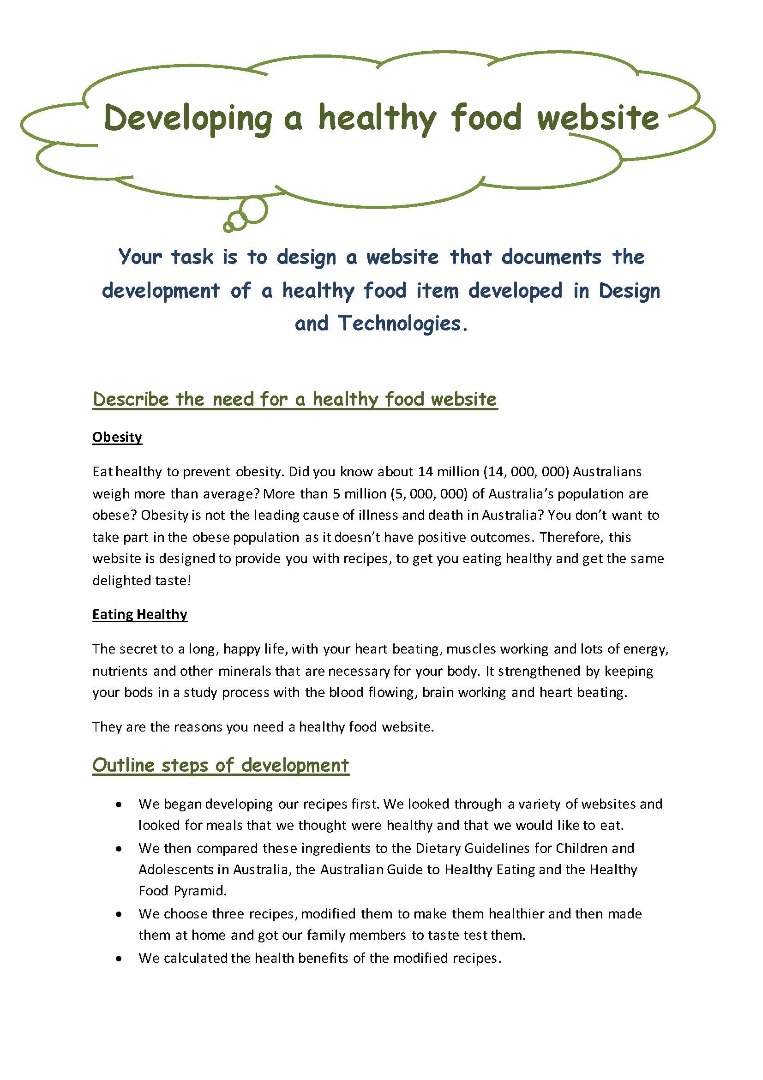
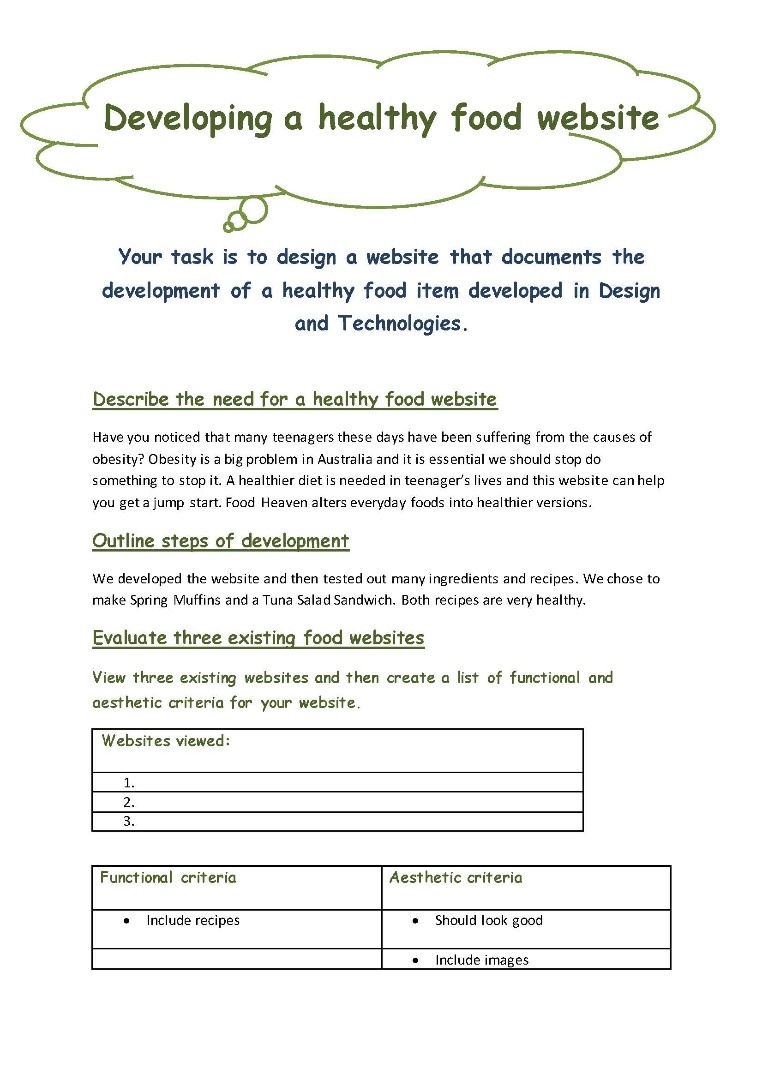
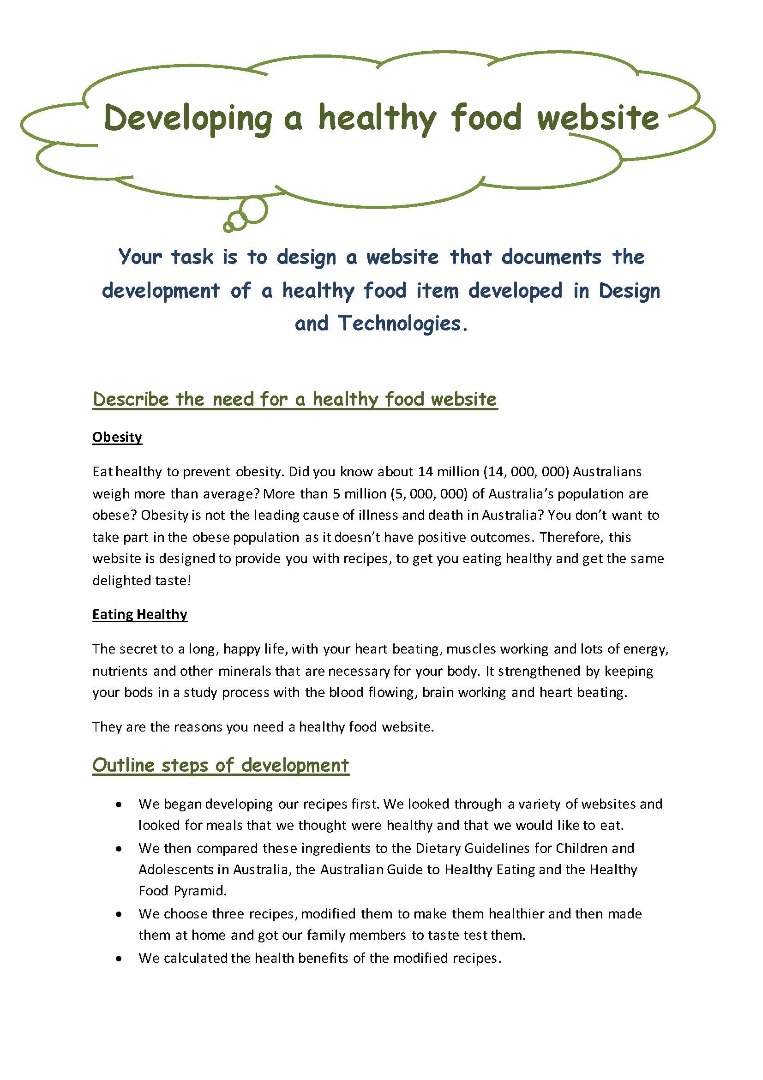
Identifies clearly the need and audience for the site 2 Annotation 2
Outlines the steps for the development of the content for the website
-
Annotations
-
1
Annotation 1
Identifies clearly the need and audience for the site -
2
Annotation 2
Outlines the steps for the development of the content for the website
 1
Annotation 1
1
Annotation 1
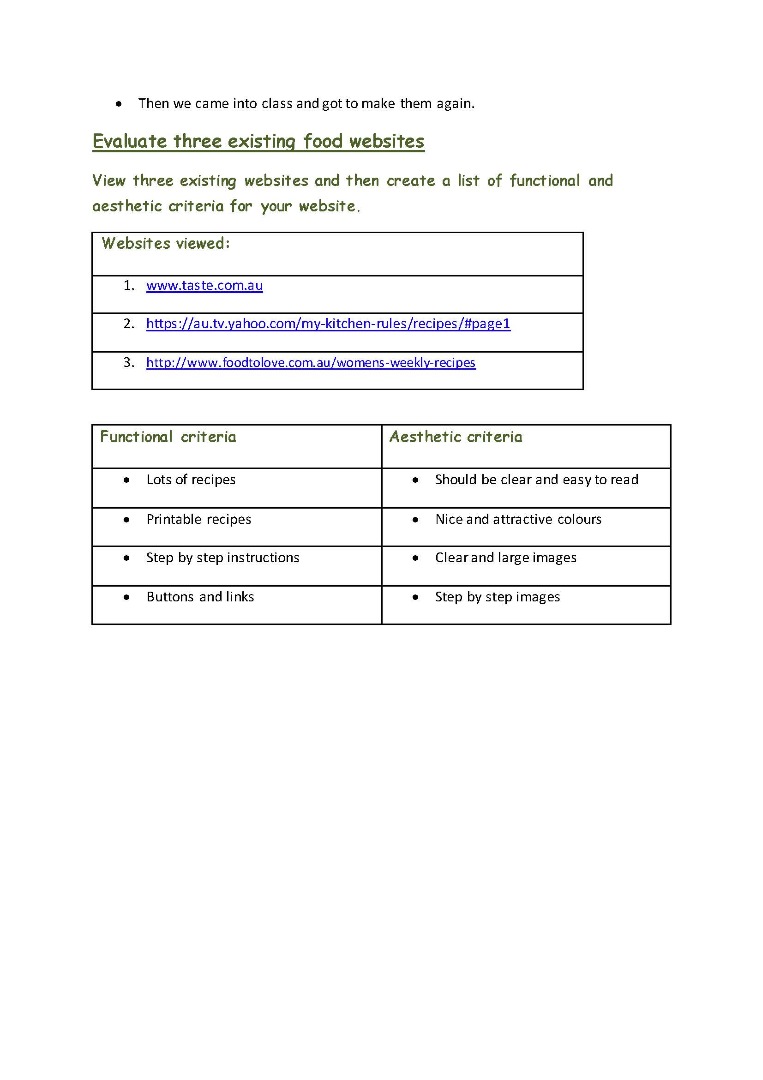
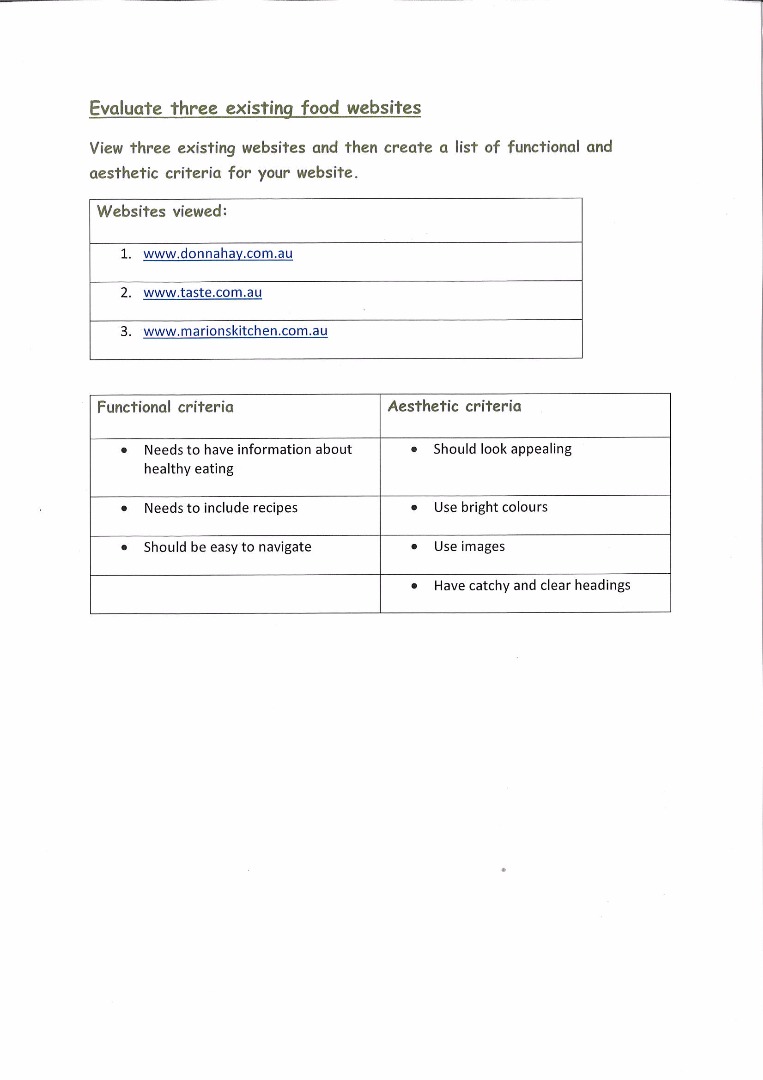
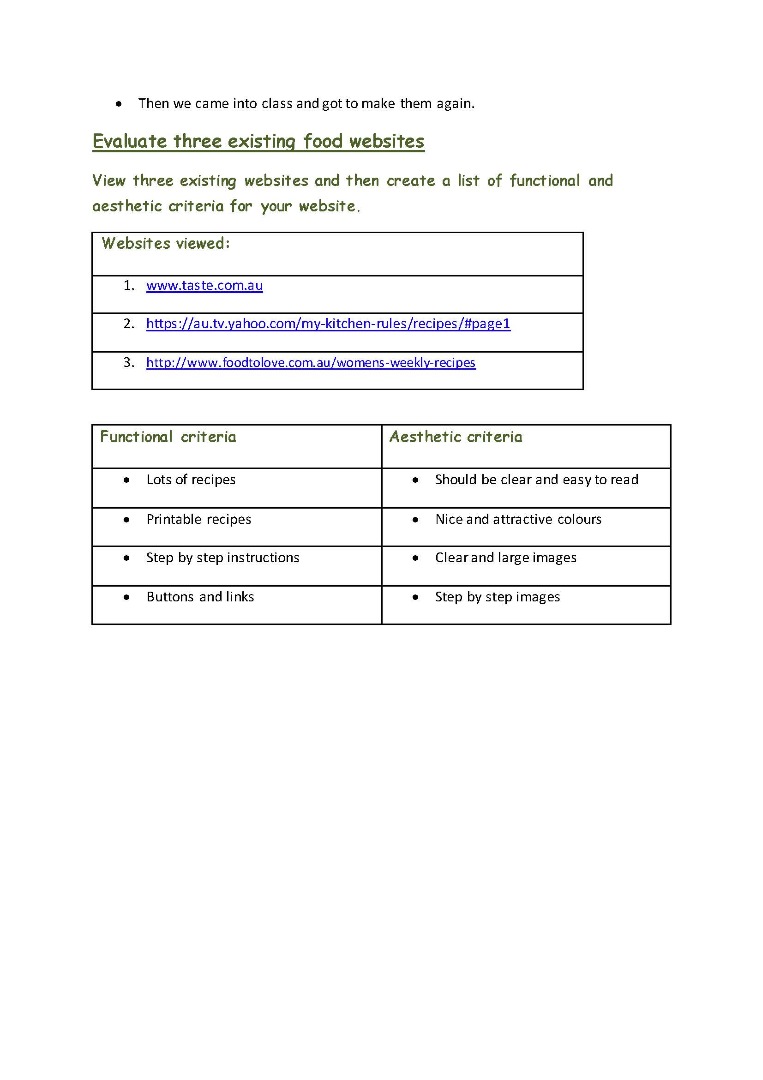
Analyses and evaluates existing information systems and identifies functional and aesthetic criteria
-
Annotations
-
1
Annotation 1
Analyses and evaluates existing information systems and identifies functional and aesthetic criteria
 1
Annotation 1
1
Annotation 1
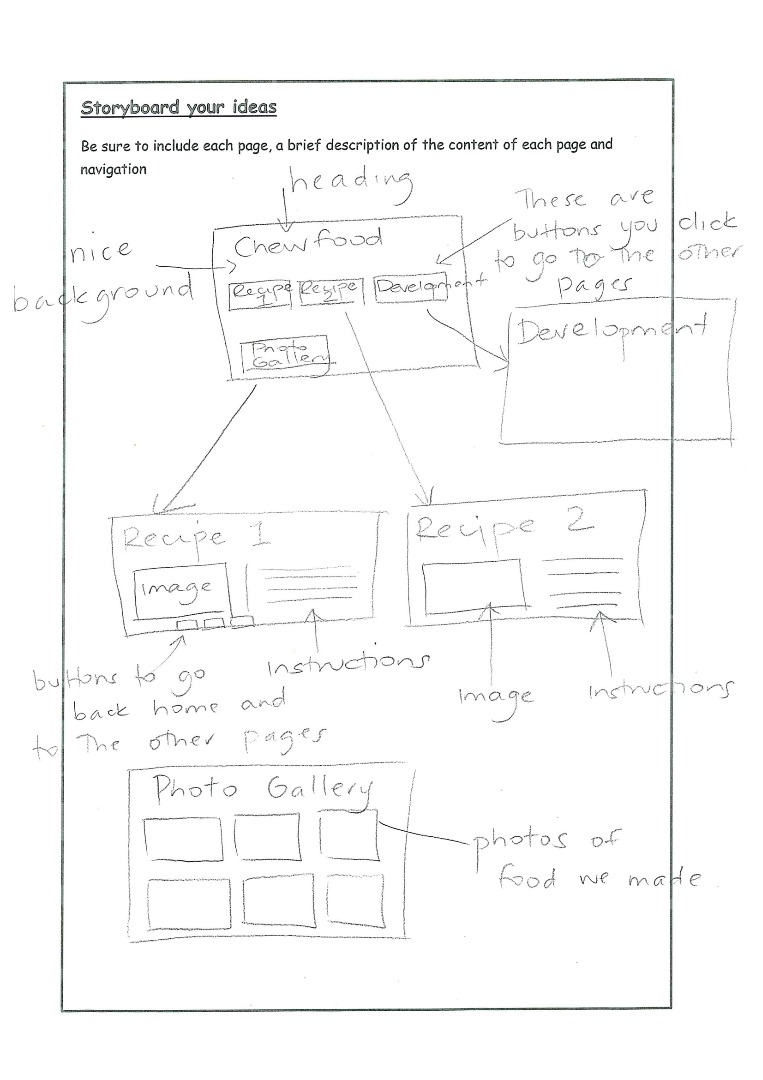
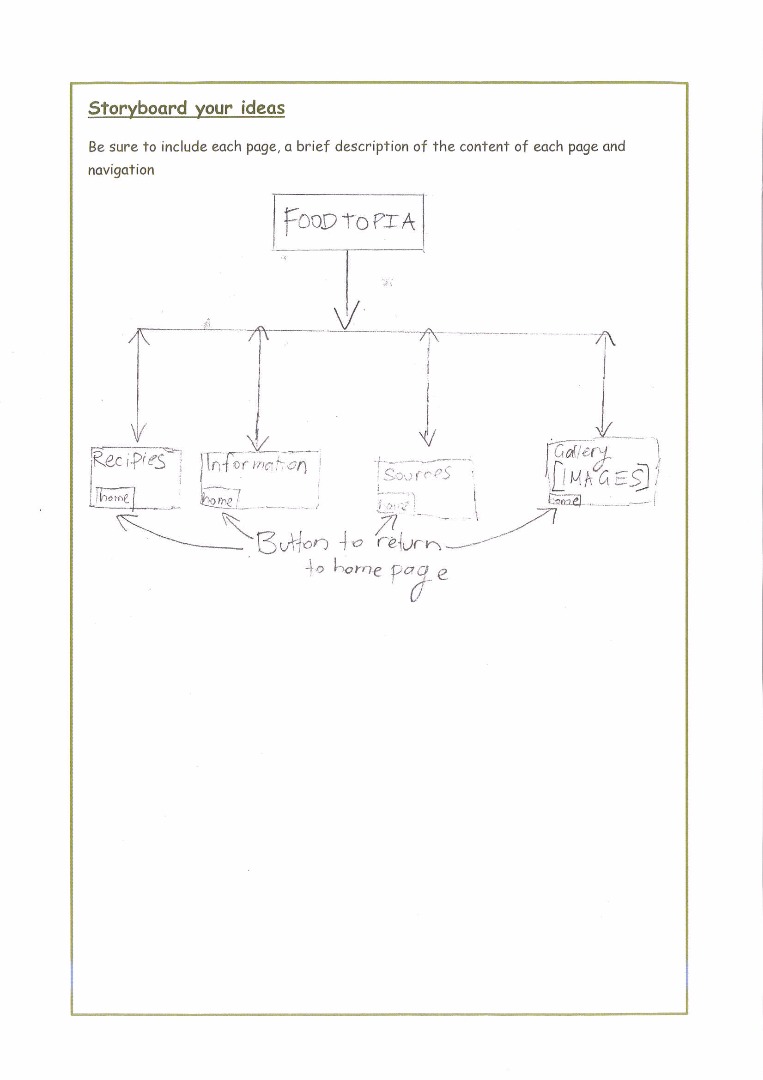
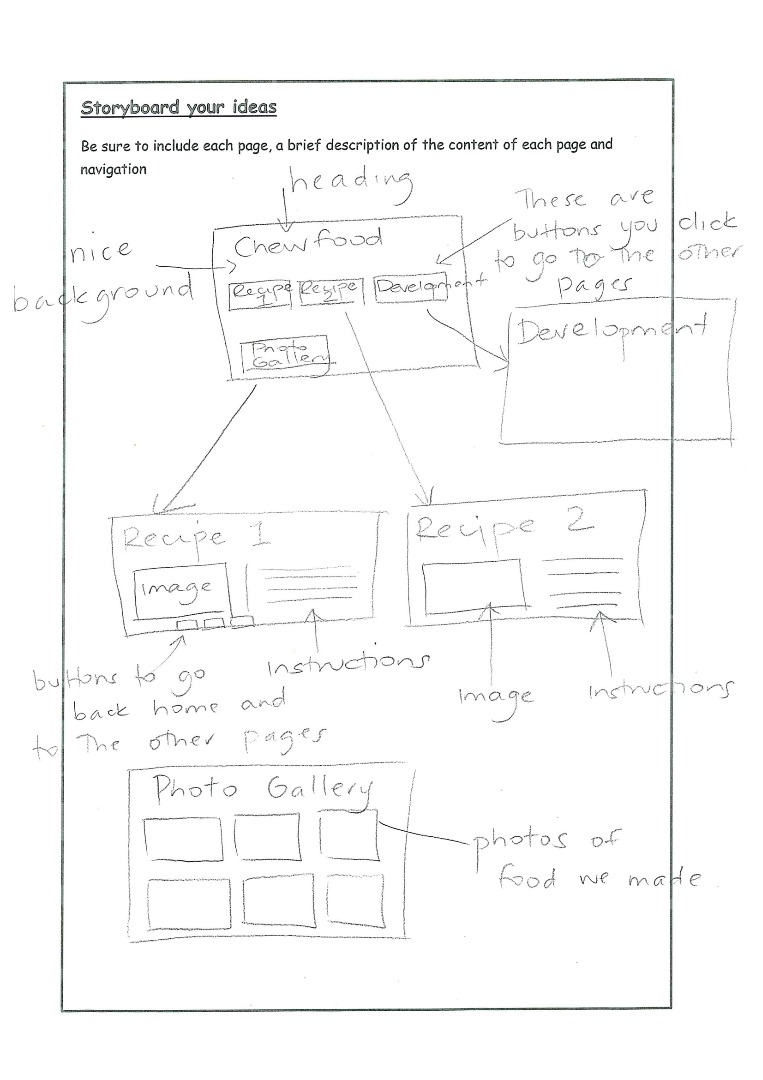
Generates and explains ideas for the structure of the website
-
Annotations
-
1
Annotation 1
Generates and explains ideas for the structure of the website
 1
Annotation 1
1
Annotation 1
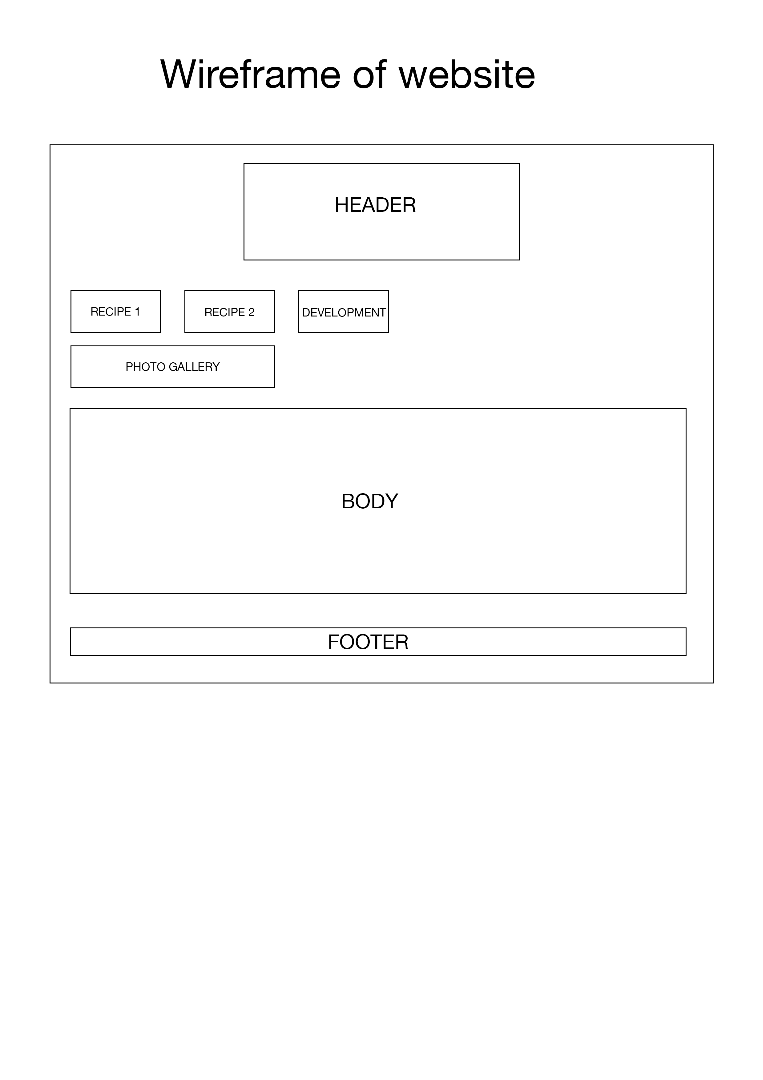
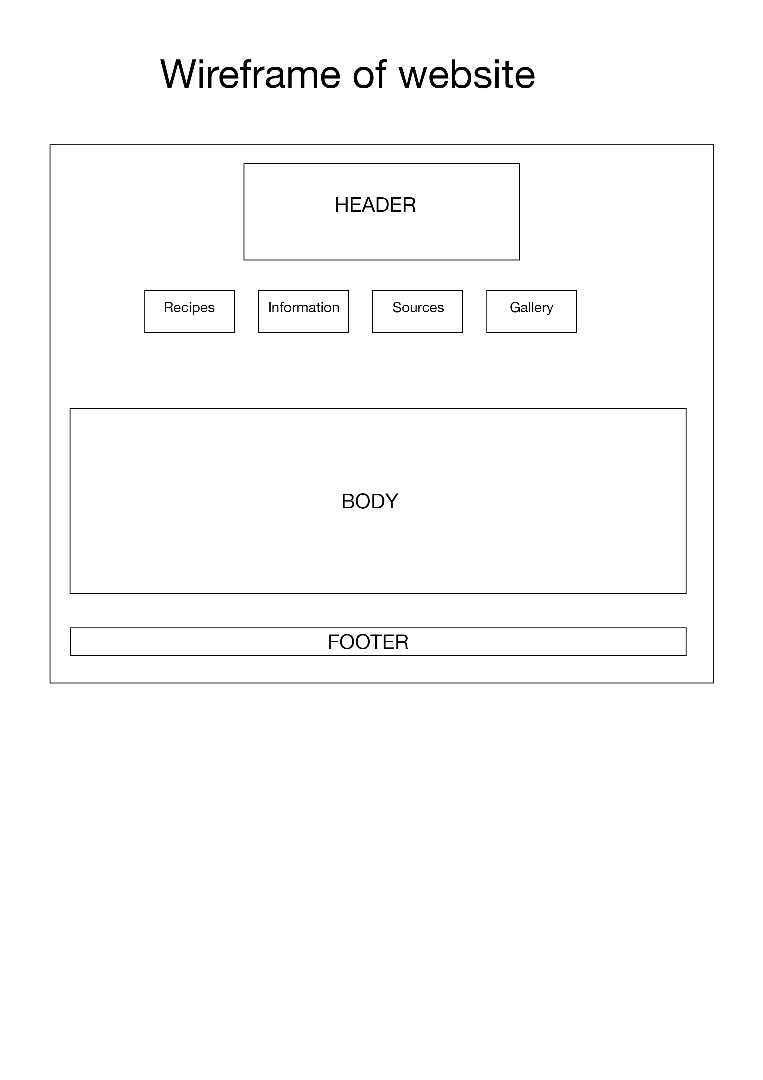
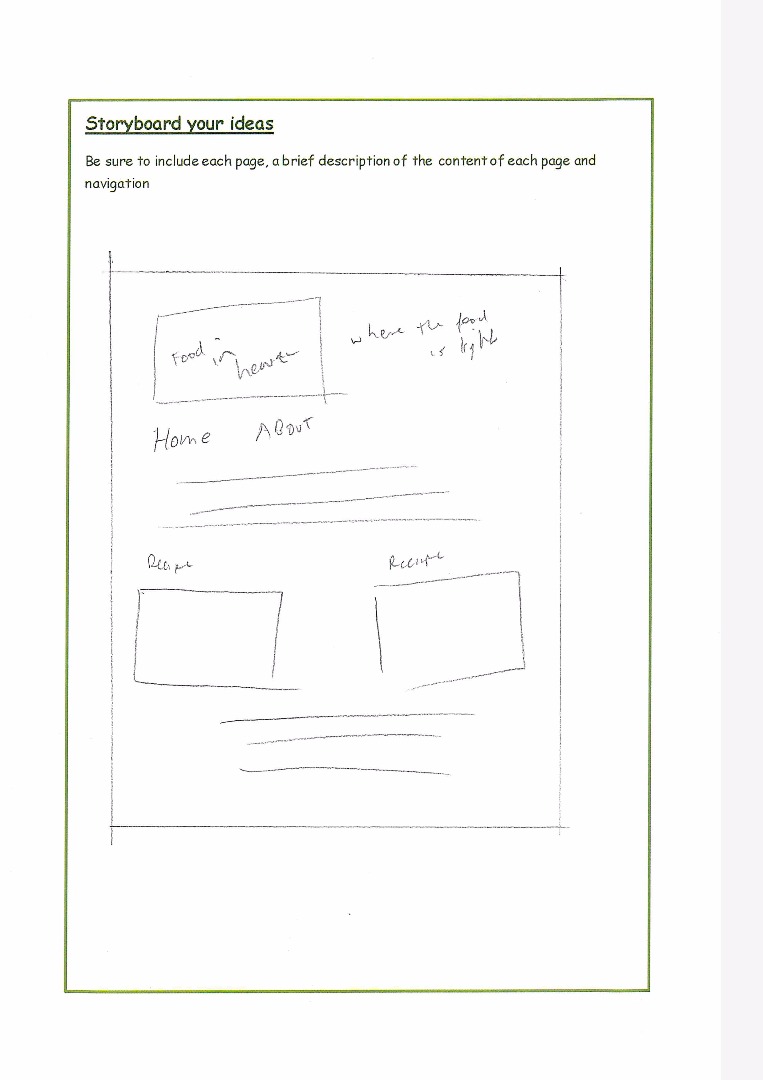
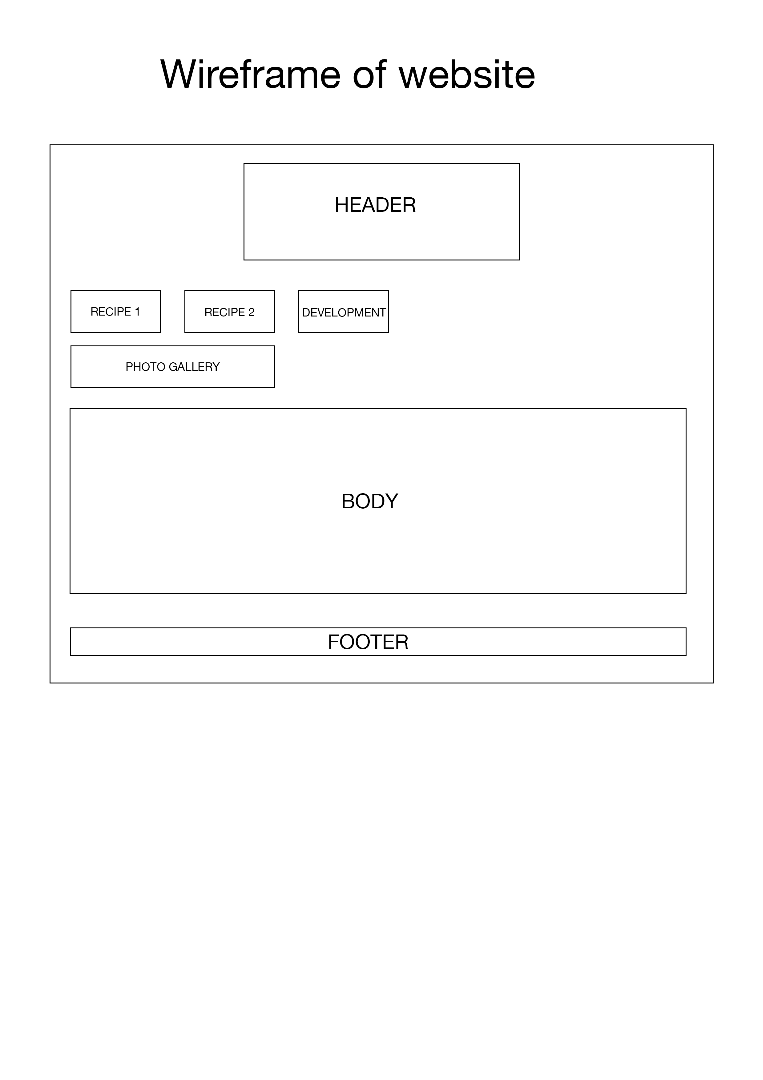
Creates a wireframe for the website that reflects the final layout
-
Annotations
-
1
Annotation 1
Creates a wireframe for the website that reflects the final layout
 1
Annotation 1
1
Annotation 1
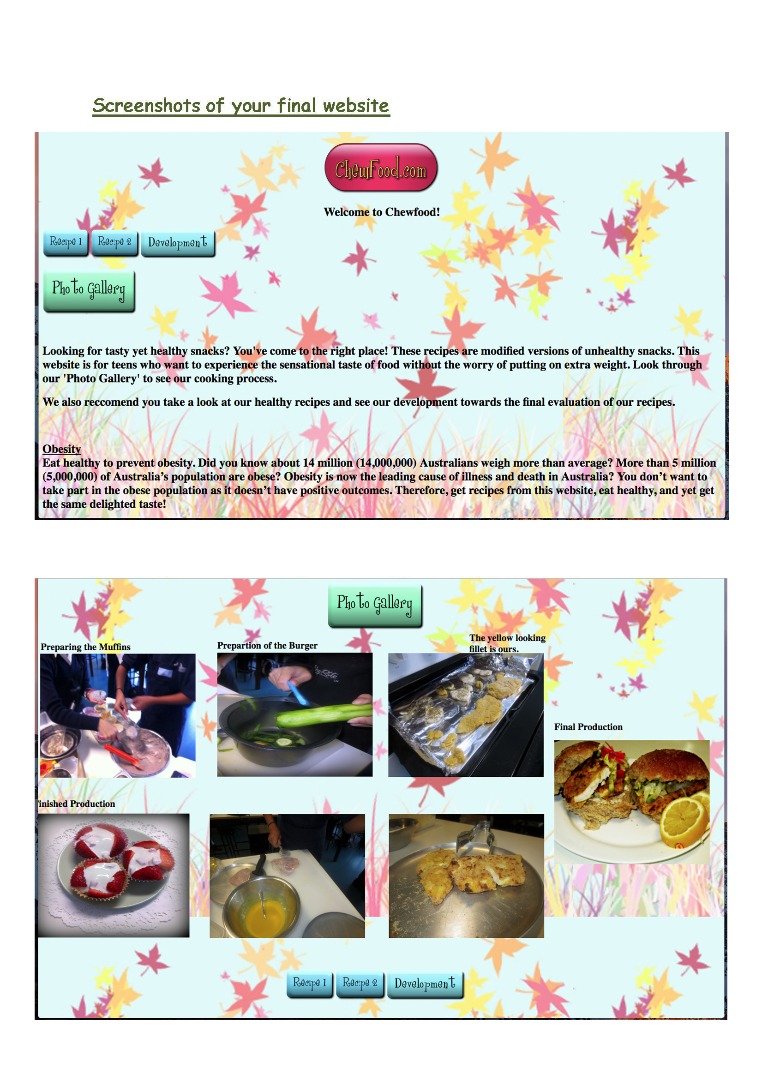
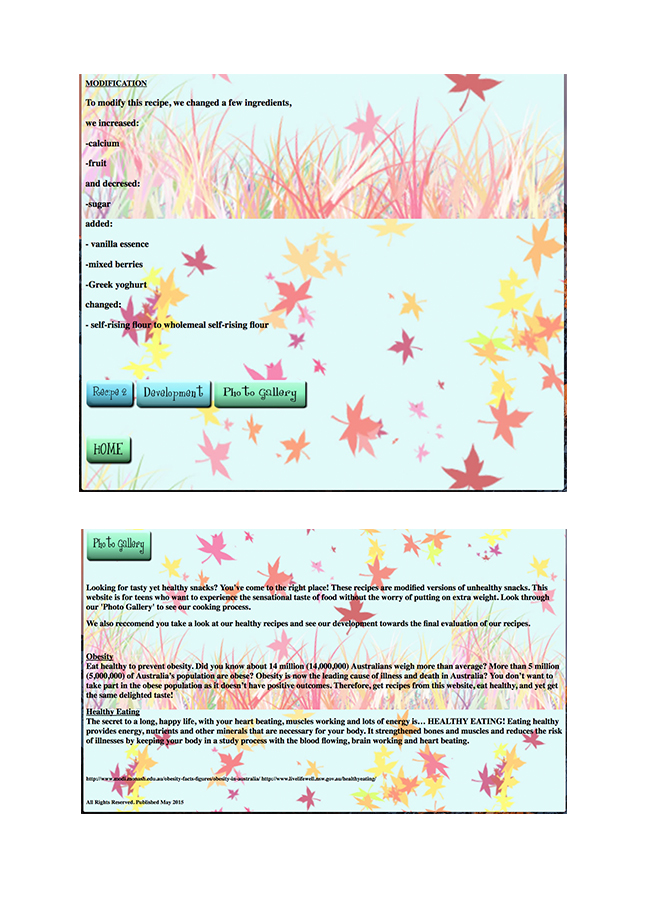
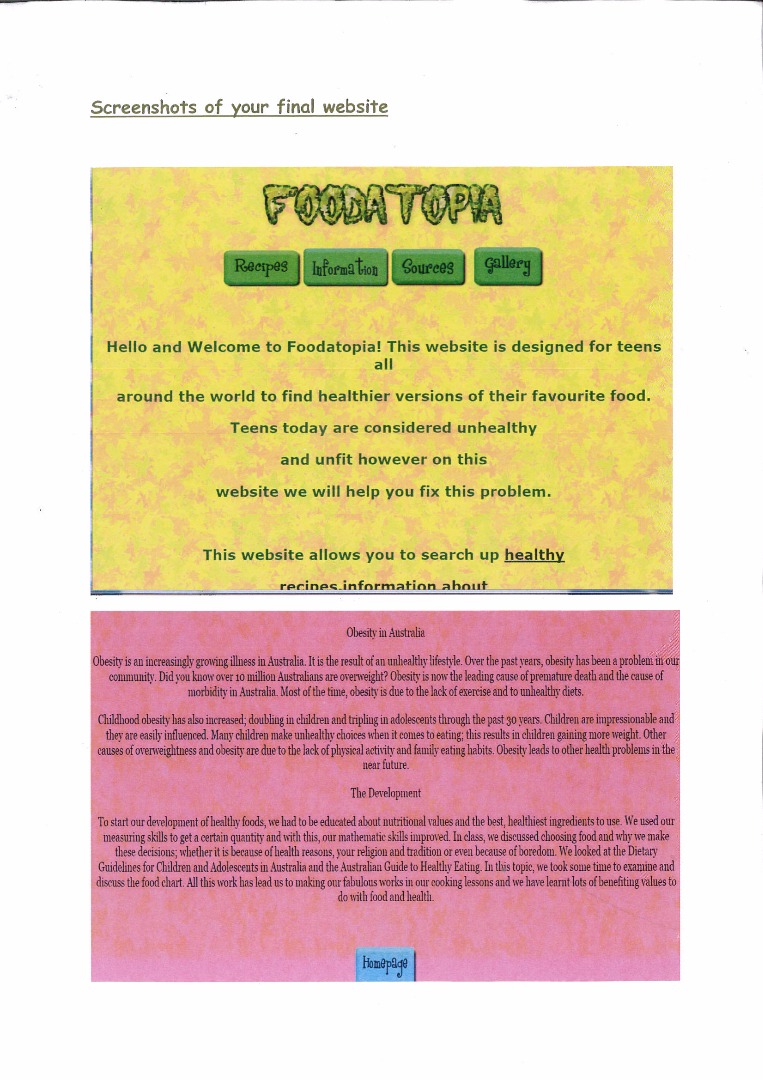
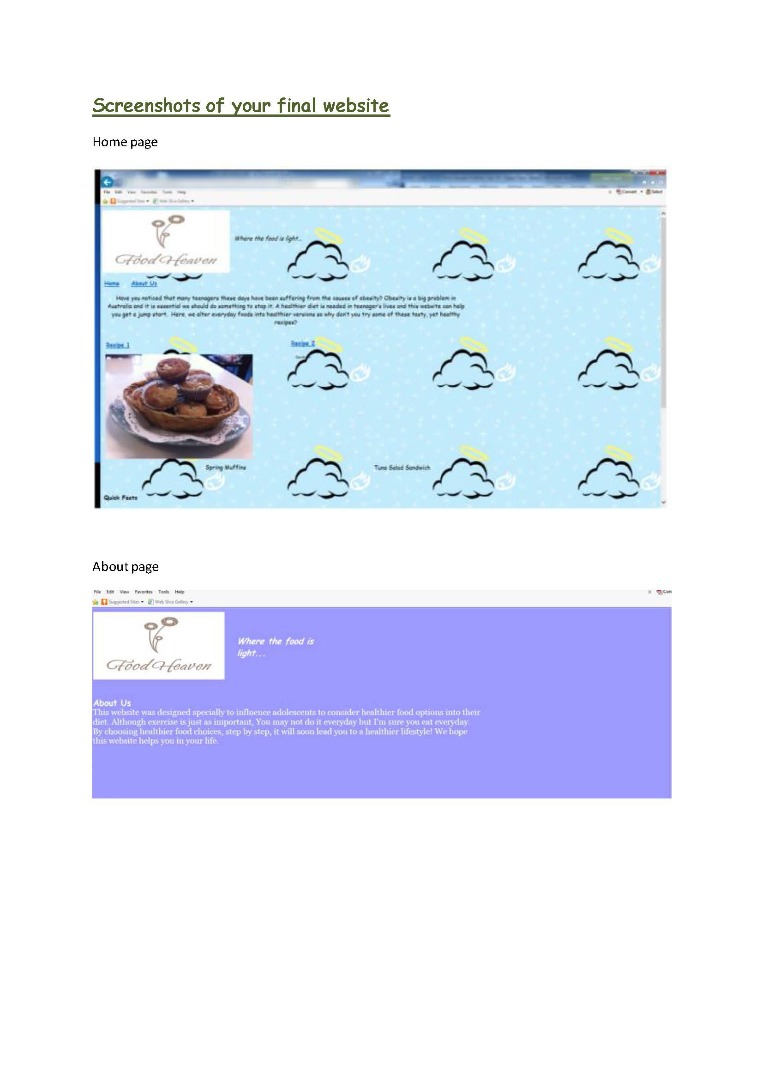
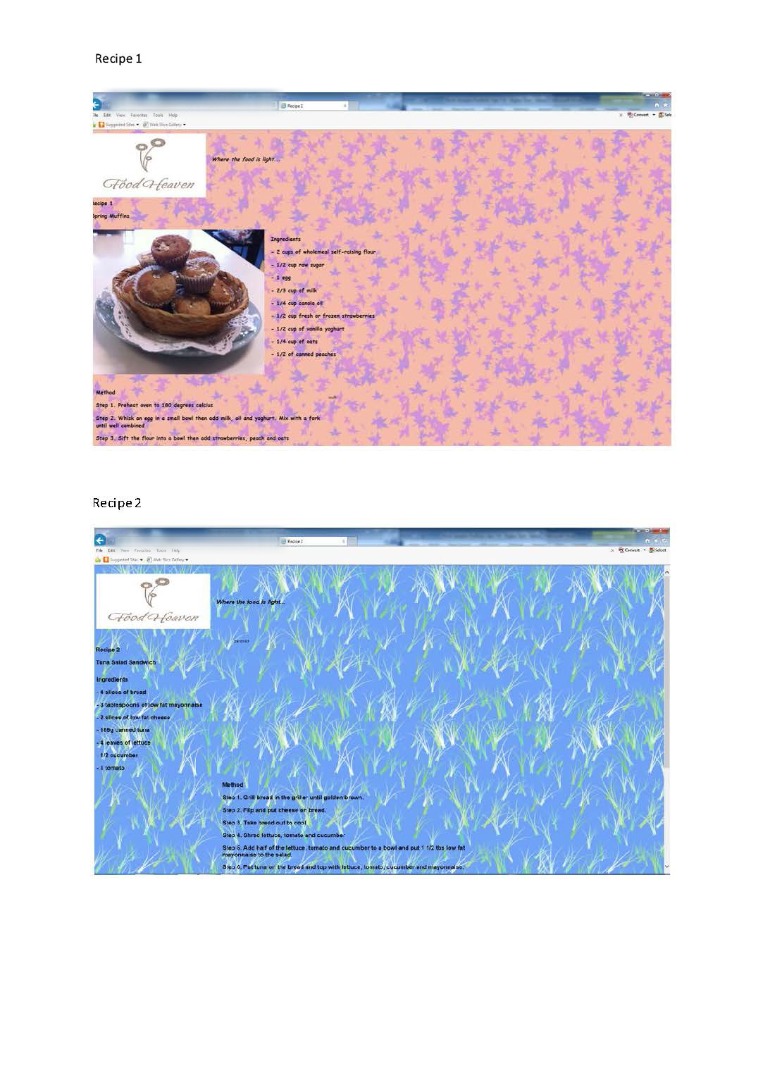
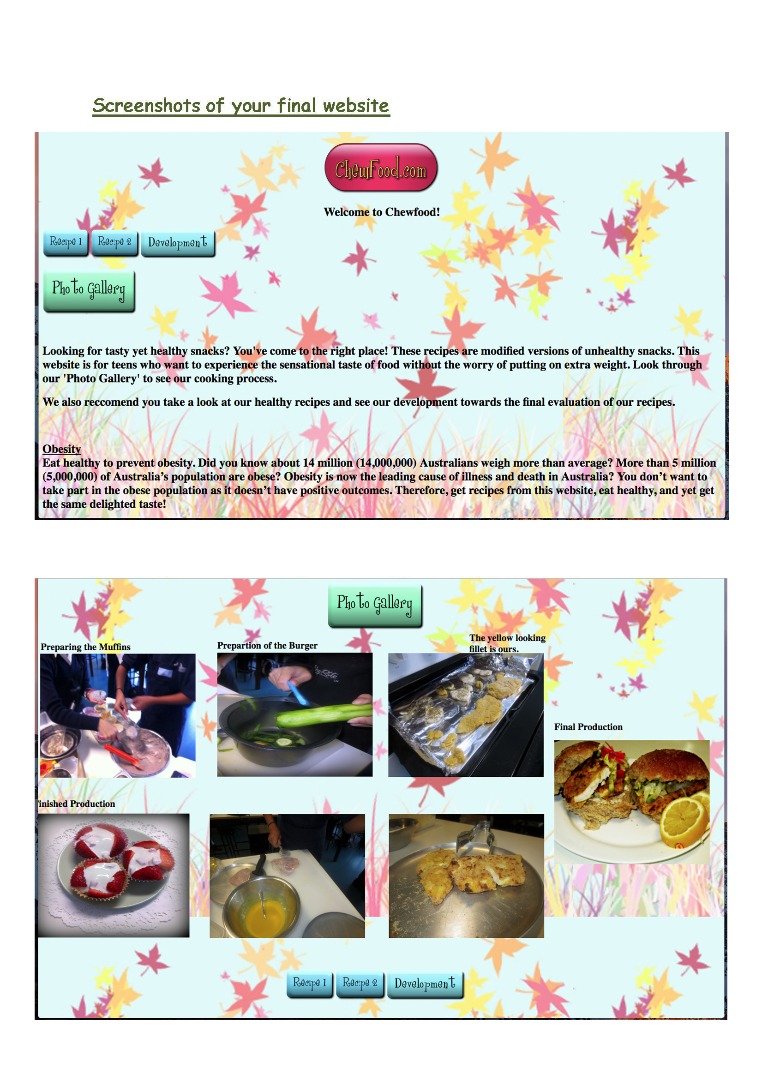
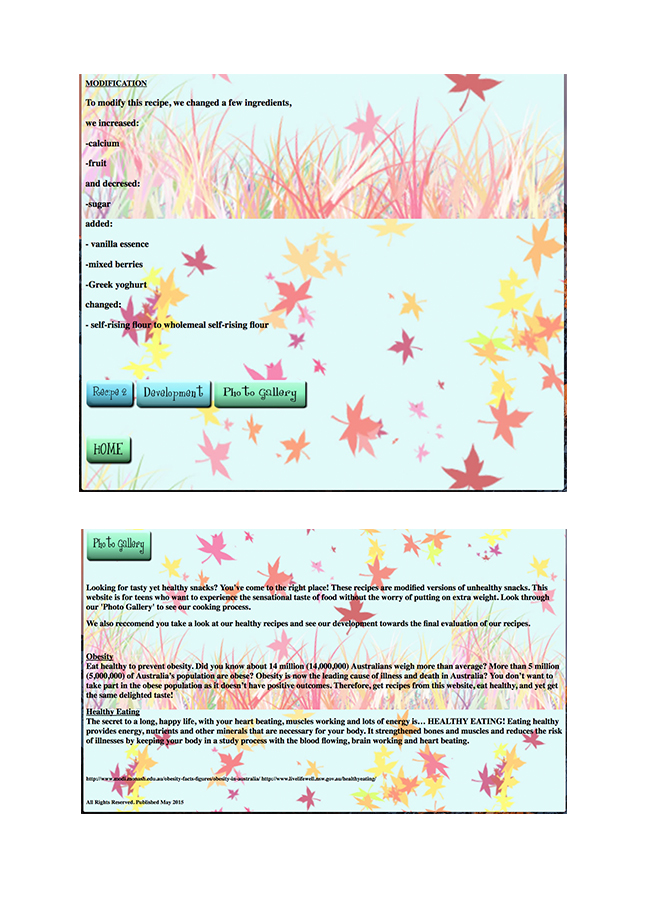
Develops website appropriate to age group and easy to read 2 Annotation 2
Creates clear and logical navigation 3 Annotation 3
Explains the purpose of the website 4 Annotation 4
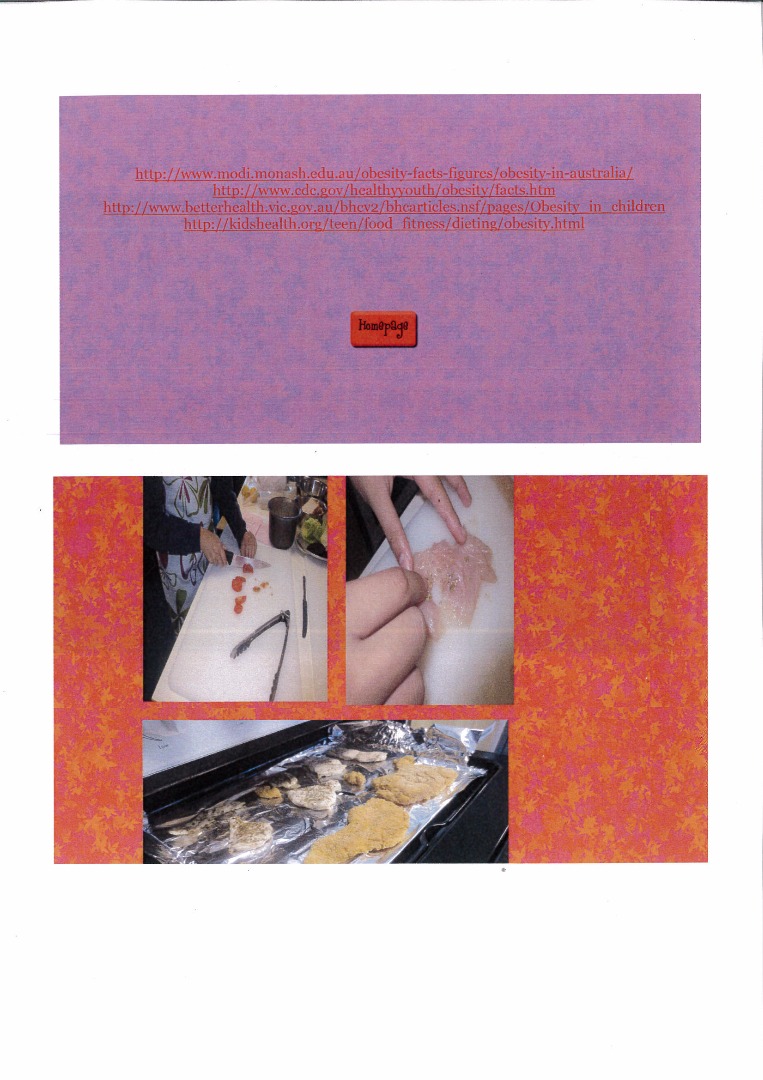
Uses appropriate protocols such as not showing faces in photos 5 Annotation 5
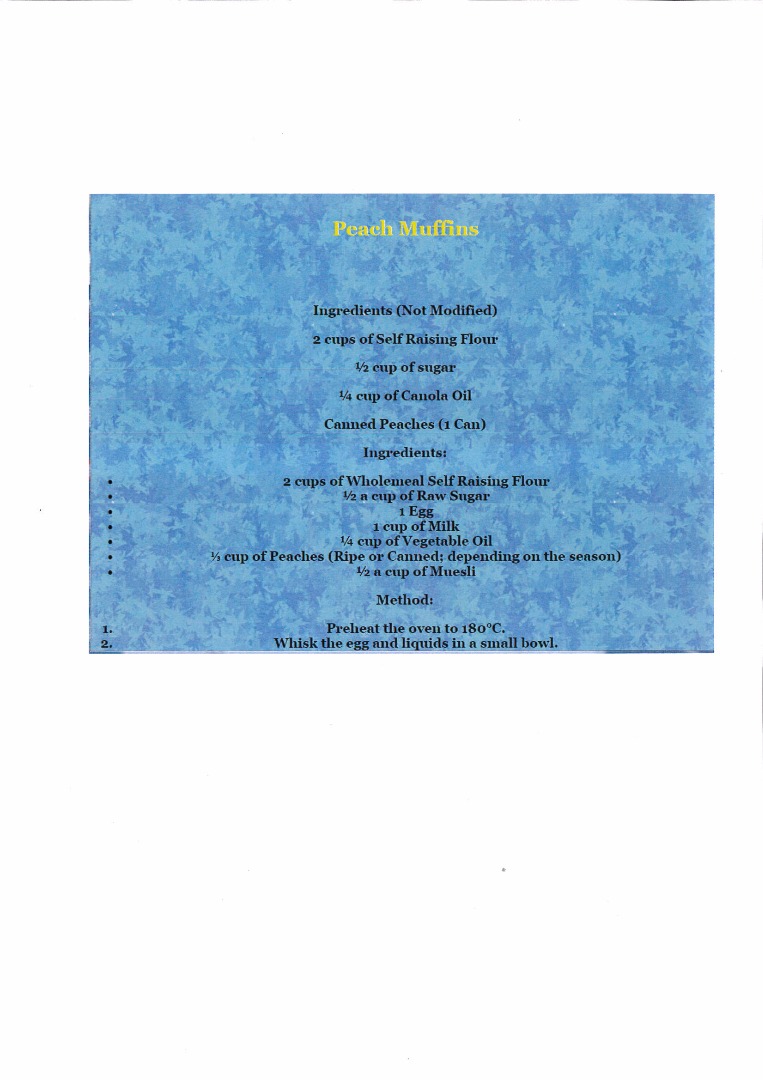
Presents images of similar sizes and provides captions 6 Annotation 6
Avoids copyright issues by using photos they have taken themselves
-
Annotations
-
1
Annotation 1
Develops website appropriate to age group and easy to read -
2
Annotation 2
Creates clear and logical navigation -
3
Annotation 3
Explains the purpose of the website -
4
Annotation 4
Uses appropriate protocols such as not showing faces in photos -
5
Annotation 5
Presents images of similar sizes and provides captions -
6
Annotation 6
Avoids copyright issues by using photos they have taken themselves

 1
Annotation 1
1
Annotation 1
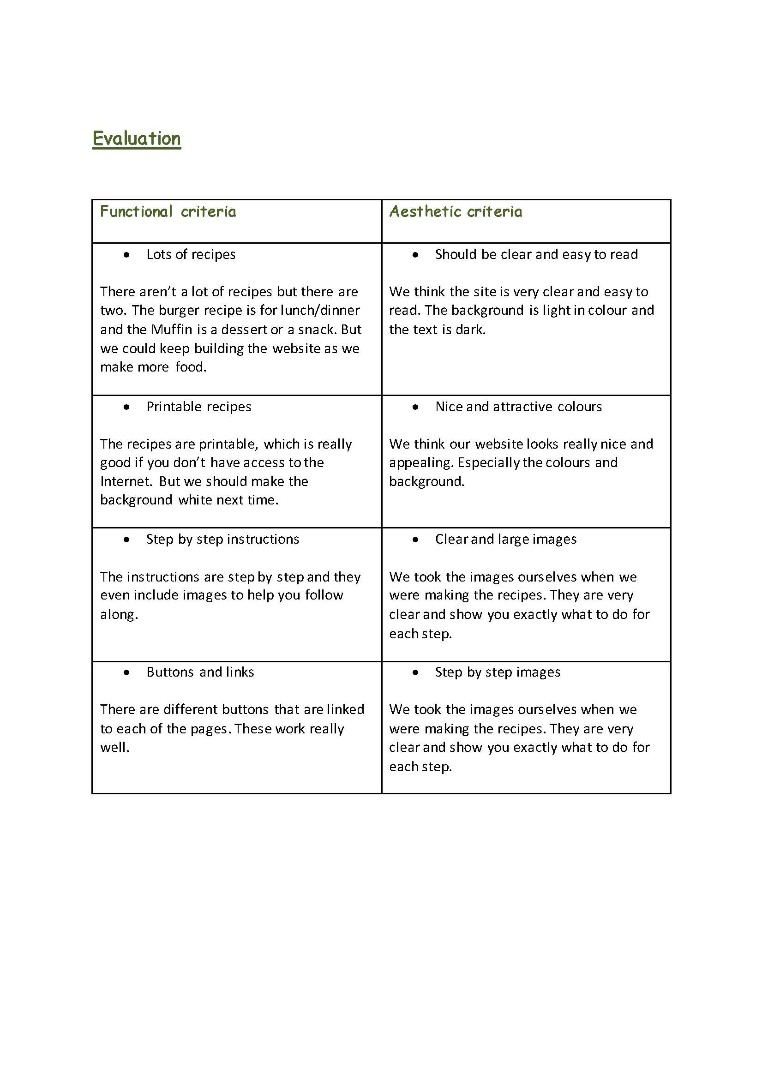
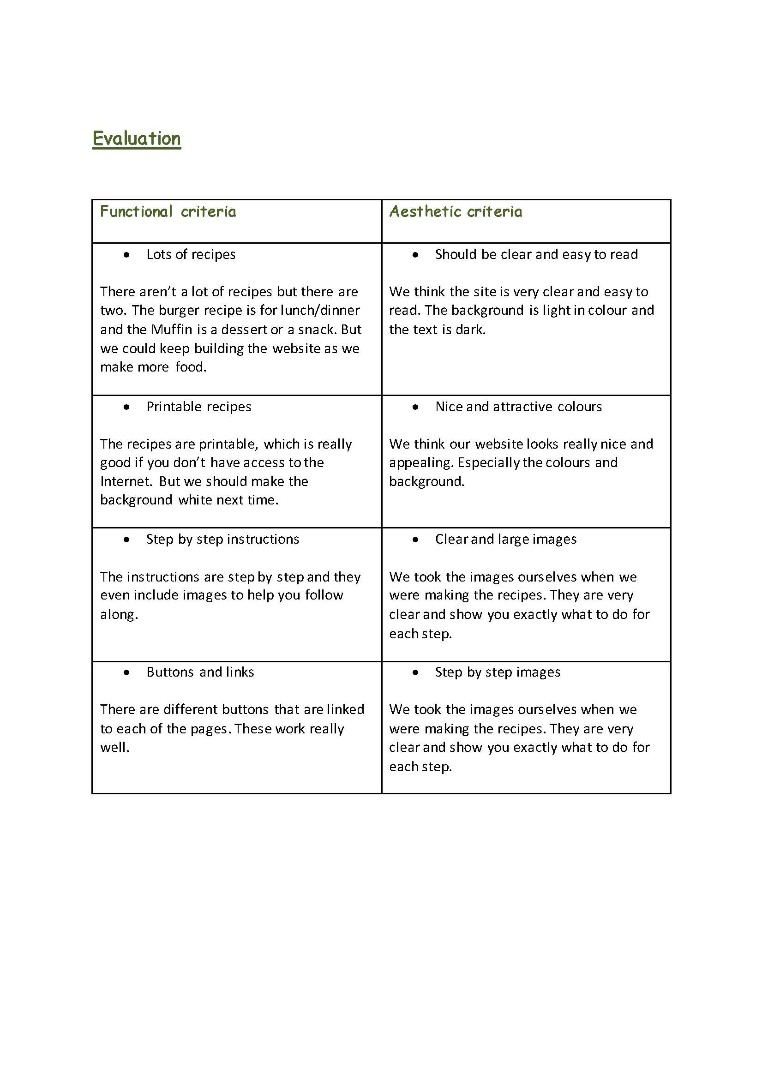
Evaluates website comprehensively in terms of functional and aesthetic criteria
-
Annotations
-
1
Annotation 1
Evaluates website comprehensively in terms of functional and aesthetic criteria
Annotations overview
Text for annotation overview for specific page number.
Copyright
Text for third party copyright for specific page number.
Satisfactory
Digital project: Website
 1
Annotation 1
1
Annotation 1
Identifies the need for the site 2 Annotation 2
Outlines the steps for the development of the content for the website
-
Annotations
-
1
Annotation 1
Identifies the need for the site -
2
Annotation 2
Outlines the steps for the development of the content for the website
 1
Annotation 1
1
Annotation 1
Analyses and evaluates existing information systems and identifies functional and aesthetic criteria
-
Annotations
-
1
Annotation 1
Analyses and evaluates existing information systems and identifies functional and aesthetic criteria
 1
Annotation 1
1
Annotation 1
Generates ideas for the structure of the website
-
Annotations
-
1
Annotation 1
Generates ideas for the structure of the website
 1
Annotation 1
1
Annotation 1
Creates a wireframe for the website that reflects the final layout
-
Annotations
-
1
Annotation 1
Creates a wireframe for the website that reflects the final layout
 1
Annotation 1
1
Annotation 1
Develops a website appropriate to the age group and easy to read 2 Annotation 2
Creates clear and logical navigation 3 Annotation 3
Explains the purpose of the website
-
Annotations
-
1
Annotation 1
Develops a website appropriate to the age group and easy to read -
2
Annotation 2
Creates clear and logical navigation -
3
Annotation 3
Explains the purpose of the website

 1
Annotation 1
1
Annotation 1
Uses a range of sources 2 Annotation 2
Uses appropriate protocols such as not showing faces in photos 3 Annotation 3
Avoids copyright issues by using photos they have taken themselves
-
Annotations
-
1
Annotation 1
Uses a range of sources -
2
Annotation 2
Uses appropriate protocols such as not showing faces in photos -
3
Annotation 3
Avoids copyright issues by using photos they have taken themselves
Below satisfactory
Digital project: Website
 1
Annotation 1
1
Annotation 1
Identifies the need for the site and outlines steps of development
-
Annotations
-
1
Annotation 1
Identifies the need for the site and outlines steps of development
 1
Annotation 1
1
Annotation 1
Generates some ideas for the structure of the website
-
Annotations
-
1
Annotation 1
Generates some ideas for the structure of the website
 1
Annotation 1
1
Annotation 1
Develops website including text and images 2 Annotation 2
Explains the purpose of site 3 Annotation 3
Creates some functional navigation
-
Annotations
-
1
Annotation 1
Develops website including text and images -
2
Annotation 2
Explains the purpose of site -
3
Annotation 3
Creates some functional navigation
 1
Annotation 1
1
Annotation 1
Uses appropriate protocols such as not showing faces in photos
-
Annotations
-
1
Annotation 1
Uses appropriate protocols such as not showing faces in photos
 1
Annotation 1
1
Annotation 1
Evaluates website in terms of some functional and aesthetic criteria
-
Annotations
-
1
Annotation 1
Evaluates website in terms of some functional and aesthetic criteria
Annotations overview
Text for annotation overview for specific page number.
Copyright
Text for third party copyright for specific page number.
Above satisfactory
Digital project: Website
 1
Annotation 1
1
Annotation 1
Identifies clearly the need and audience for the site 2 Annotation 2
Outlines the steps for the development of the content for the website
-
Annotations
-
1
Annotation 1
Identifies clearly the need and audience for the site -
2
Annotation 2
Outlines the steps for the development of the content for the website
 1
Annotation 1
1
Annotation 1
Analyses and evaluates existing information systems and identifies functional and aesthetic criteria
-
Annotations
-
1
Annotation 1
Analyses and evaluates existing information systems and identifies functional and aesthetic criteria
 1
Annotation 1
1
Annotation 1
Generates and explains ideas for the structure of the website
-
Annotations
-
1
Annotation 1
Generates and explains ideas for the structure of the website
 1
Annotation 1
1
Annotation 1
Creates a wireframe for the website that reflects the final layout
-
Annotations
-
1
Annotation 1
Creates a wireframe for the website that reflects the final layout
 1
Annotation 1
1
Annotation 1
Develops website appropriate to age group and easy to read 2 Annotation 2
Creates clear and logical navigation 3 Annotation 3
Explains the purpose of the website 4 Annotation 4
Uses appropriate protocols such as not showing faces in photos 5 Annotation 5
Presents images of similar sizes and provides captions 6 Annotation 6
Avoids copyright issues by using photos they have taken themselves
-
Annotations
-
1
Annotation 1
Develops website appropriate to age group and easy to read -
2
Annotation 2
Creates clear and logical navigation -
3
Annotation 3
Explains the purpose of the website -
4
Annotation 4
Uses appropriate protocols such as not showing faces in photos -
5
Annotation 5
Presents images of similar sizes and provides captions -
6
Annotation 6
Avoids copyright issues by using photos they have taken themselves

 1
Annotation 1
1
Annotation 1
Evaluates website comprehensively in terms of functional and aesthetic criteria
-
Annotations
-
1
Annotation 1
Evaluates website comprehensively in terms of functional and aesthetic criteria
Annotations overview
Text for annotation overview for specific page number.
Copyright
Text for third party copyright for specific page number.